
エクシーでは、Youtubeチャンネルを開設しています
このチャンネルでは主に、弊社社長の柳田が
ビジネスに役立つ HP活用、動画活用、撮影の方法 などを発信しています。
これから動画編集を始めたい人のために
今回は、「エクシーやなぎだのIT活用」の動画の1つ、動画編集基本操作② についてご紹介します。
この動画の中では、これから編集を始めたいと思っている方たちをターゲットに
PowerDirector という動画編集ソフトの使い方を初心者にもわかりやすく 全5回 に分けて公開しています。
動画編集は、トラックとクリップの積み重ねです。まずは、このトラックとクリップの操作を理解することが大切です。
動画編集基本操作②は、下記のような流れで、トラックの仕組みや操作、クリップの削除と挿入、画像の拡大などの操作を紹介します。
※このブログでは、動画の内容を一部割愛したり、言い方を変えて操作説明している部分もありますのでご了承ください。
1.前回保存したプロジェクトを開く
まずは、パワーディレクターを起動し、前回保存したプロジェクトを開きましょう。
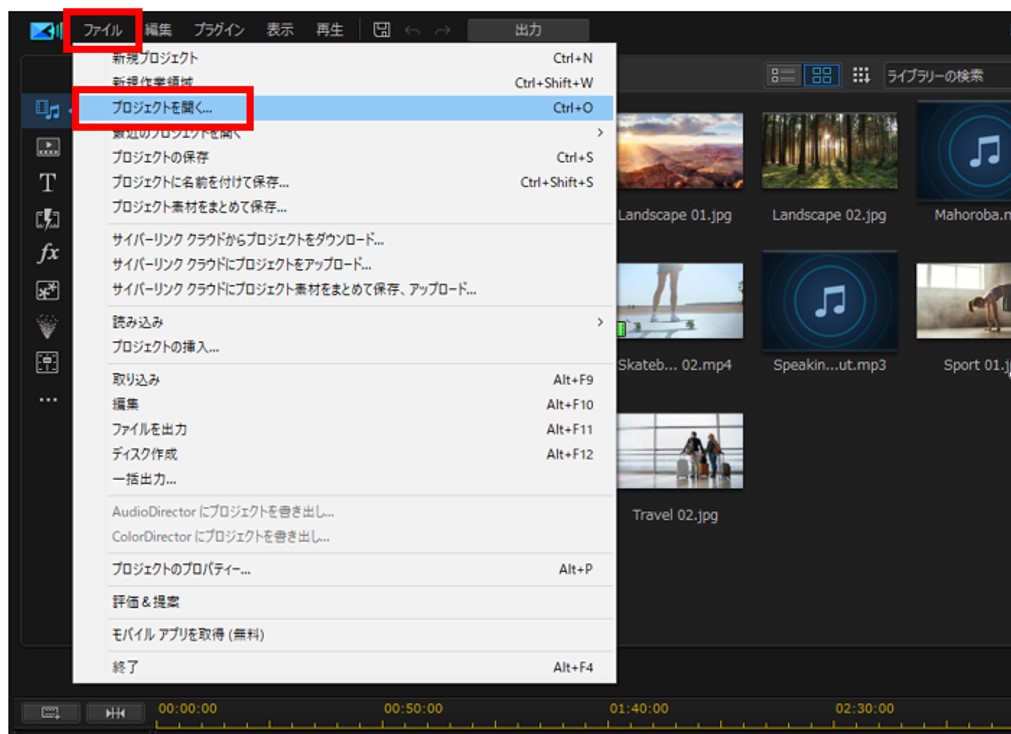
画面上部のファイルメニューから「プロジェクトを開く」 を選択。

前回保存した、基本操作1を開きましょう。
「統合しますか?」と出た場合は [いいえ] を選択。

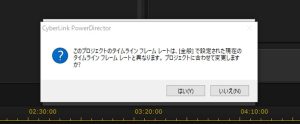
もし、下図のように「フレームレートをプロジェクトに合わせて変更しますか?」
と、メッセージが出た場合は、[はい] を選択しましょう。

前回までの操作を保存したプロジェクトが開かれたら、まずは『プロジェクトに名前を付けて保存』をしておきましょう。
保存する場所は、基本操作1と同じフォルダを指定し、プロジェクト名を「基本操作2」にして、保存しましょう。
2.トラックについて
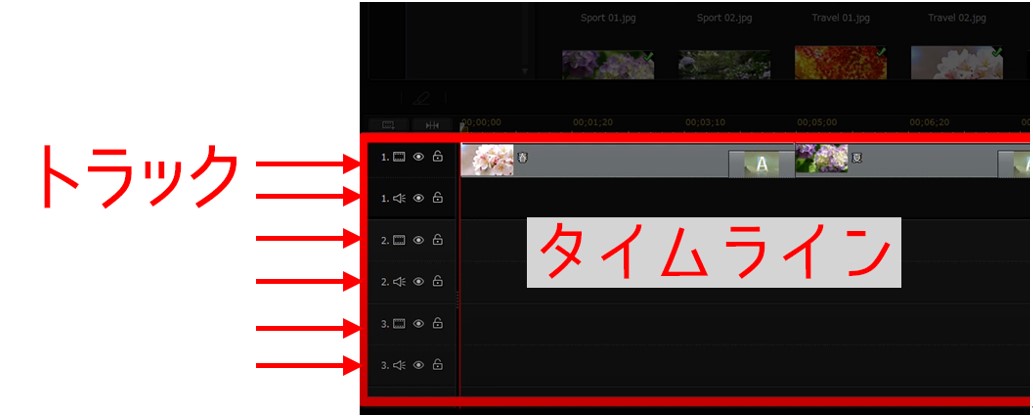
編集作業は、タイムライン内にある「トラック」に画像や音声を配置し、映像を組み立てます。

・トラックの種類
最初は2種類のトラックが用意されています。

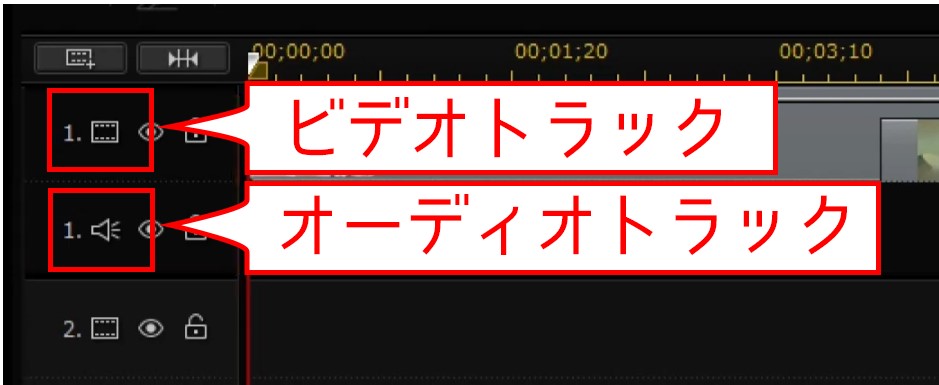
【ビデオトラック】…写真や動画、イラスト、テキストなどに使用します。
【オーディオトラック】…音声ファイルに使用します。
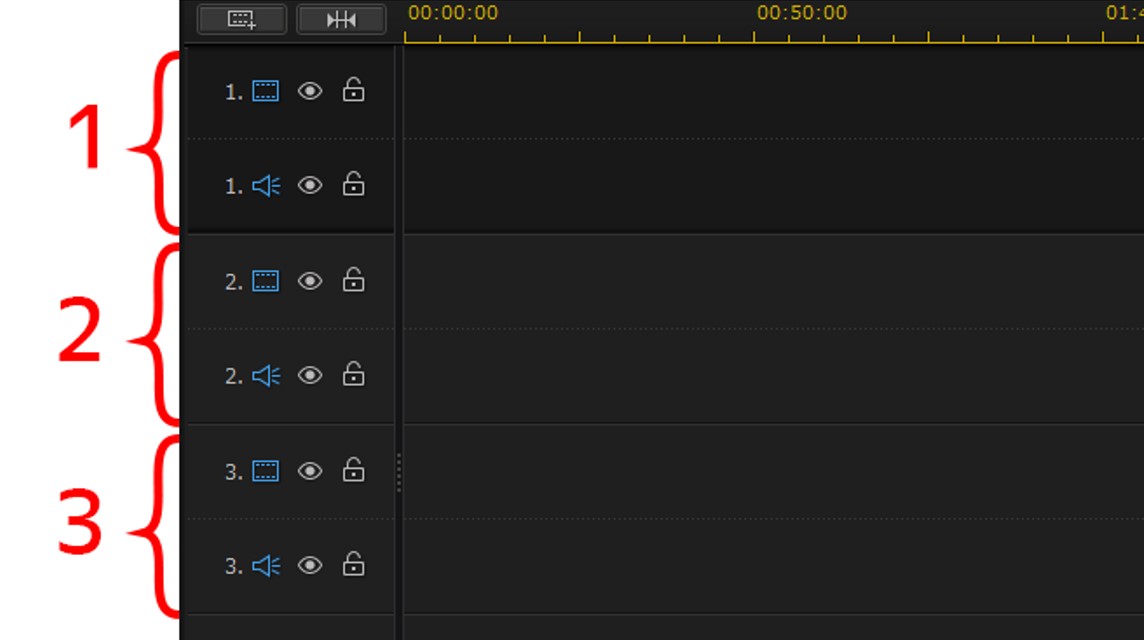
最初はビデオトラックと、オーディオトラックがセットになった状態で、トラック番号3まで用意されています。
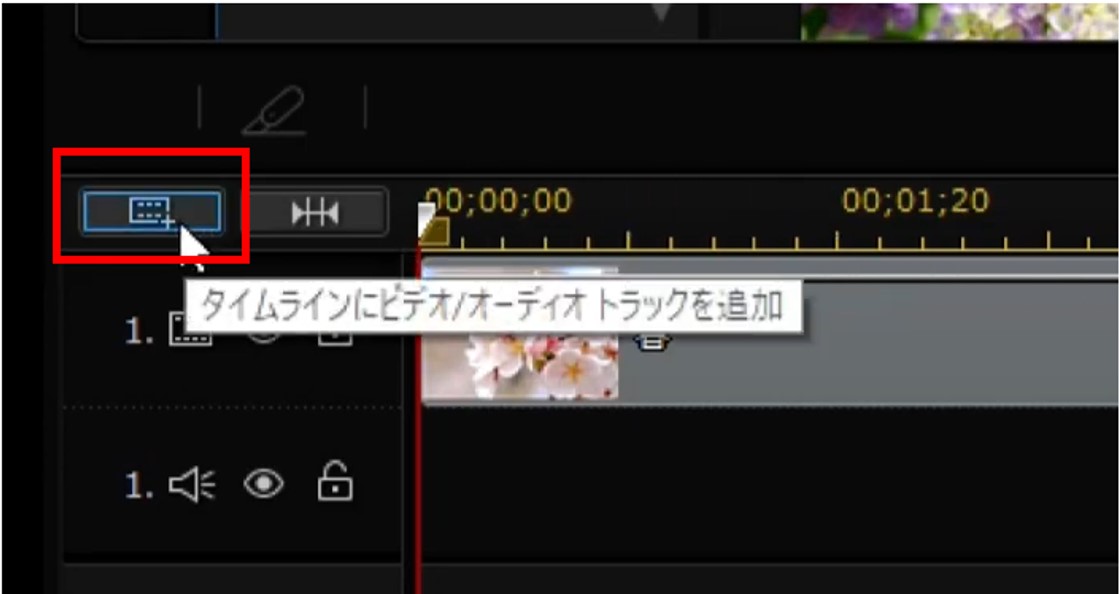
・トラックの追加
トラックは増やすこともできます。

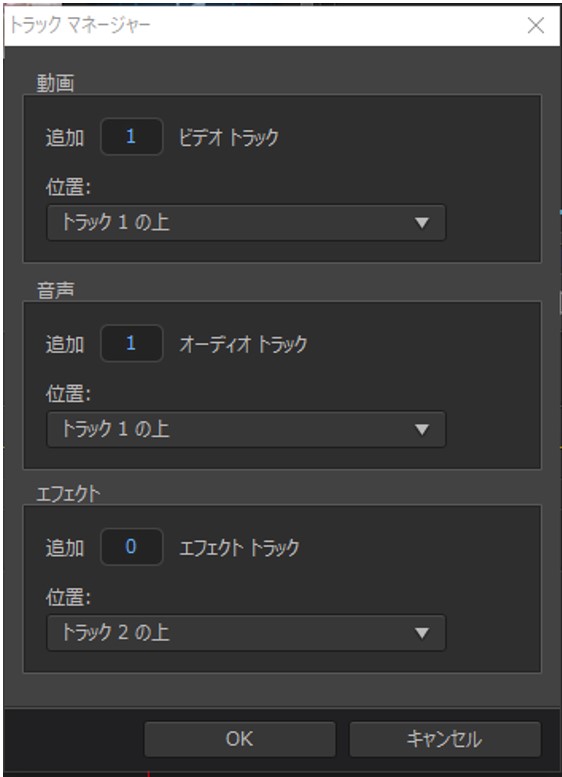
タイムラインの左上にあるボタンをクリックすると、画面の中央に「トラックマネージャー」のウィンドウがあらわれます。

増やすことができるのは、動画(ビデオトラック)と、音声(オーディオトラック)、そして、エフェクトトラックの3種類です。
エフェクトとは、画像に特殊効果を与えるもので、わかりやすいものだとパワーディレクターでは、ぼかしやモザイクを適用させたい時に使います。
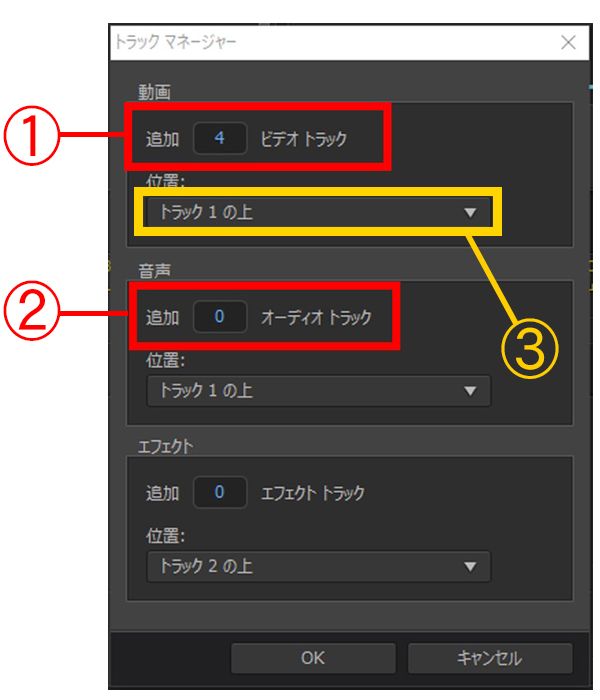
【例】ビデオトラックをを4段増やしてみましょう
①ビデオトラックの数値を「4」に書き換えます。
②オーディオトラックは増やしませんので「0」と入力。
③どの位置にトラックを追加するかを、指定できます。

OKをクリックして、ウィンドウを閉じましょう。
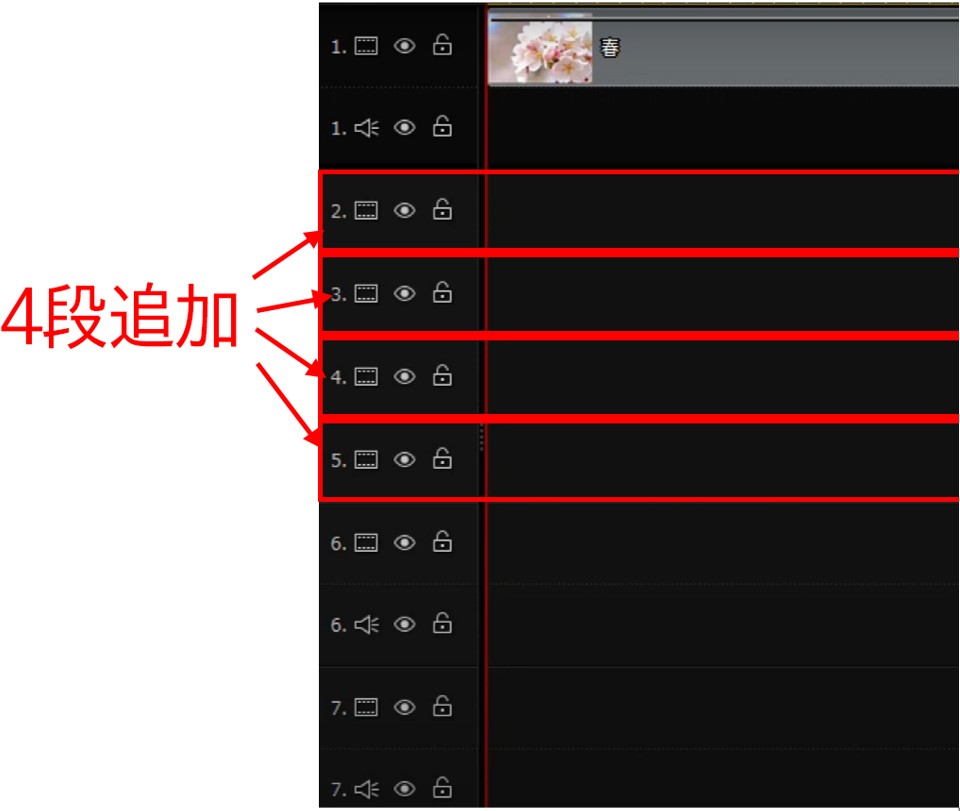
ビデオトラックが4段追加されると
トラック3までだったのが、トラック7まで増えました。

・トラックの高さの調整
トラックの高さを調整しましょう。
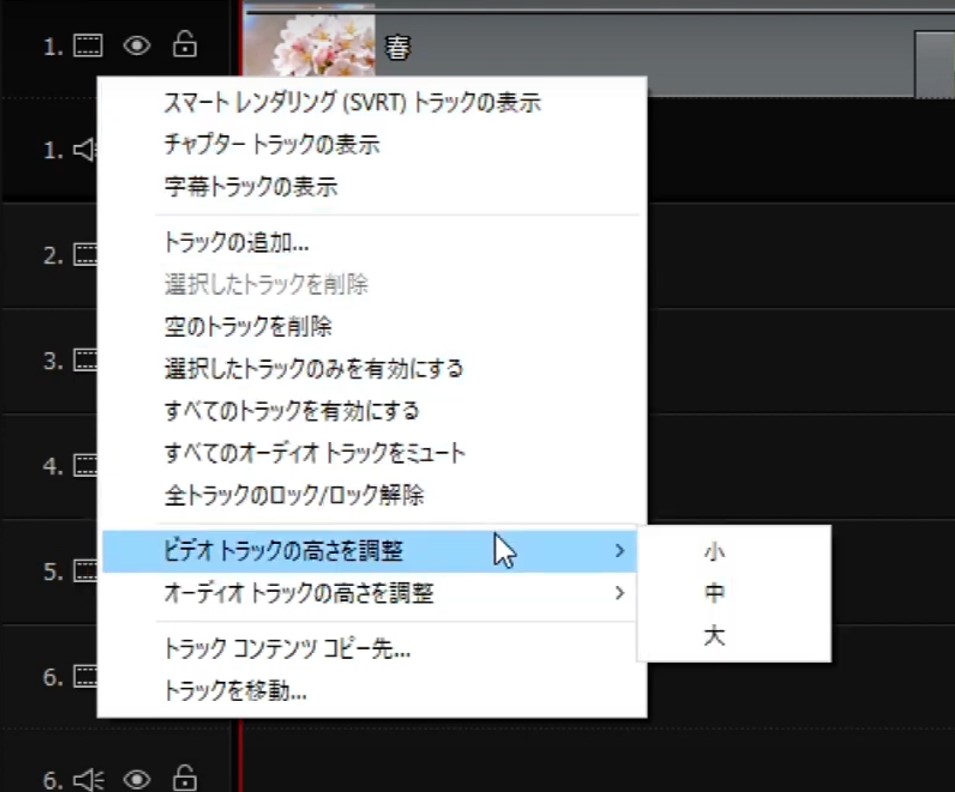
トラックの上で右クリックすると、メニューが出現します。

高さは、大・中・小 の3種類から選択できます。
オーディオトラックも同様に調整可能です。

トラックの境目にポインタを移動させると、上下の矢印の形になりますので、ドラッグして個別で高さの変更も可能です。
・空のトラックを削除する
さきほどトラックを増やしましたが、今度はトラックを削除します。
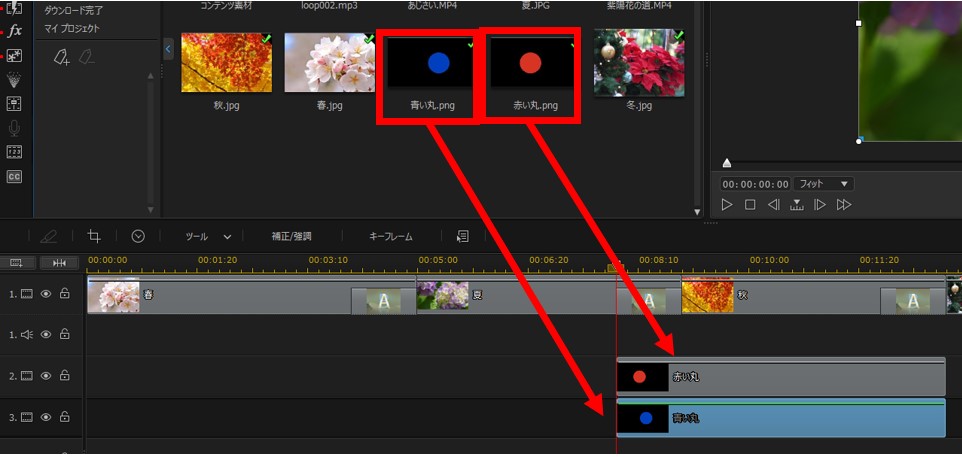
その前に、トラック2とトラック3に画像を挿入しておきましょう。
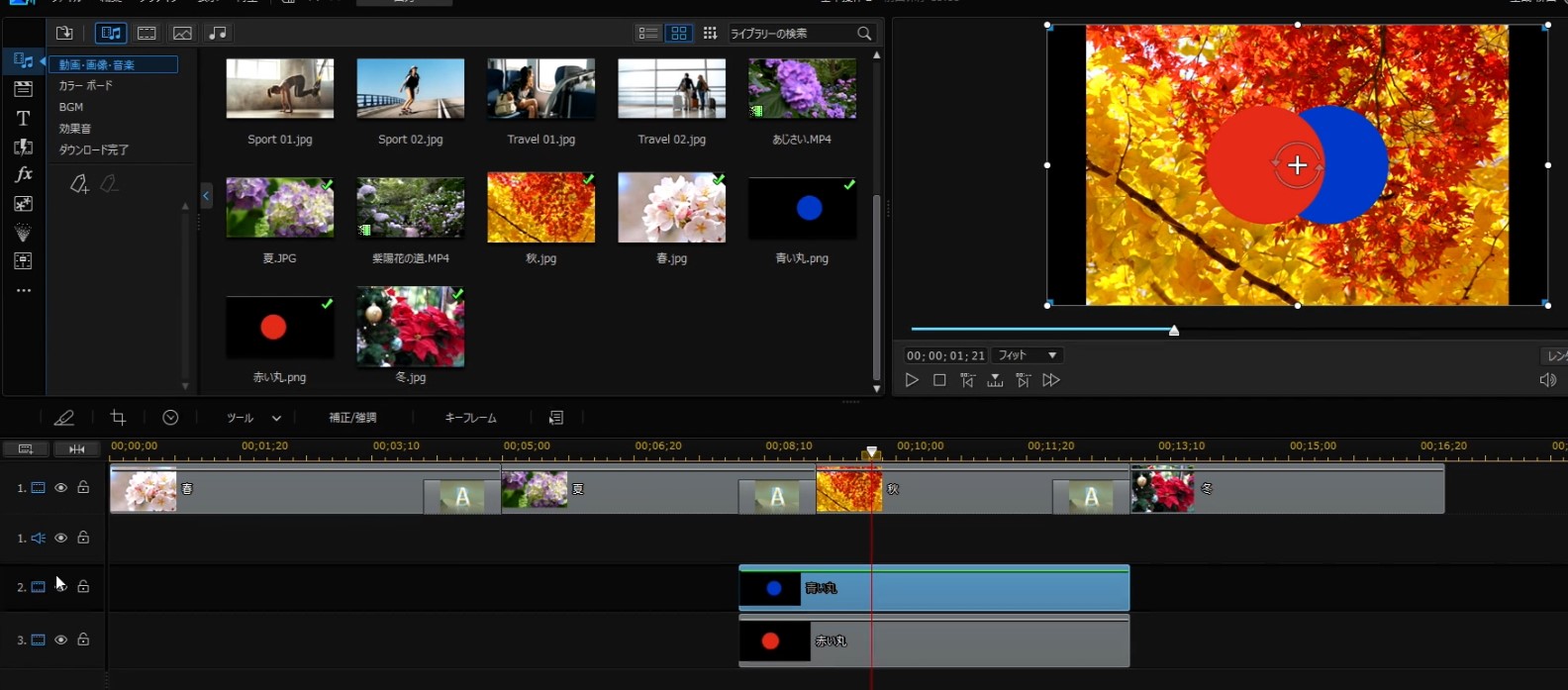
『赤い丸』の画像をトラック2、『青い丸』の画像をトラック3に配置しましょう。

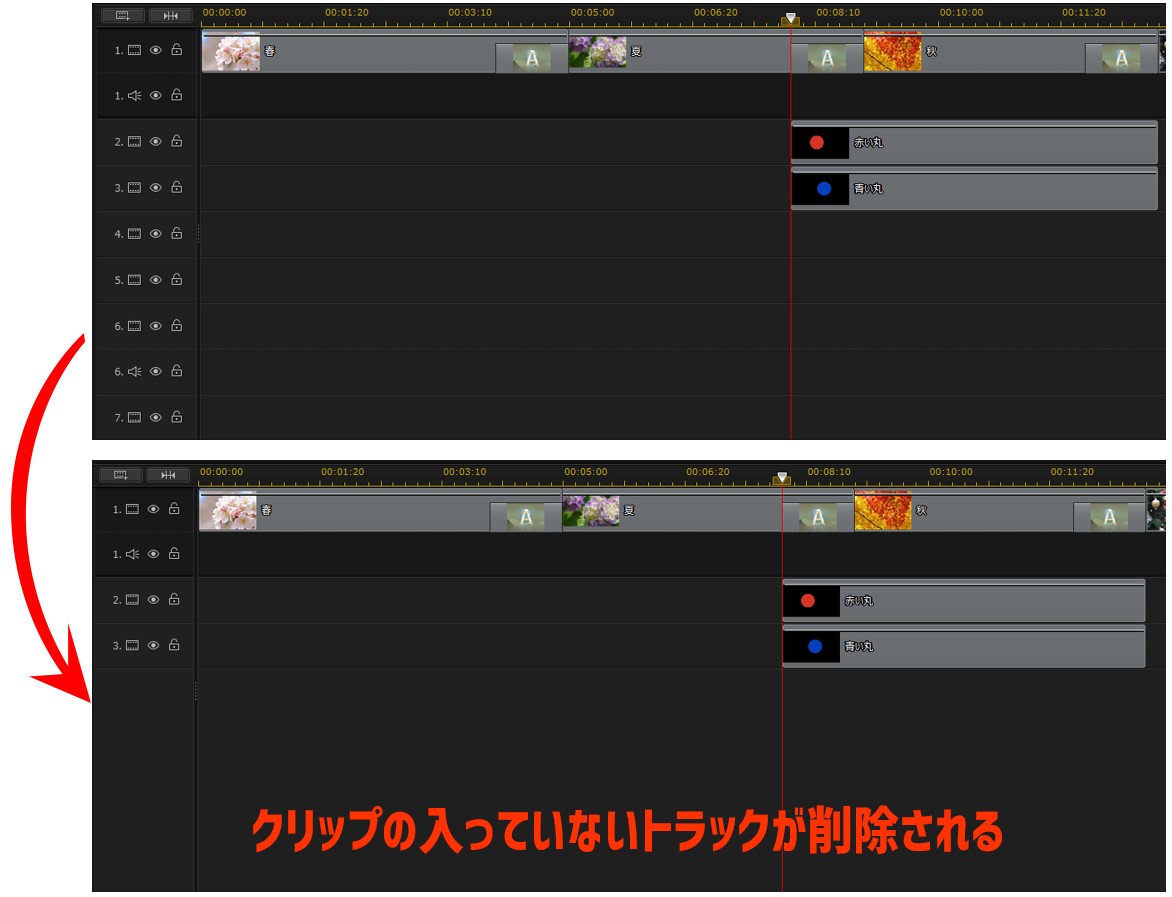
トラック1~3にクリップが配置され、トラック4~7には何もクリップが入っていない状態になりました。クリップが入っていない、使われていないトラックを削除してみましょう。
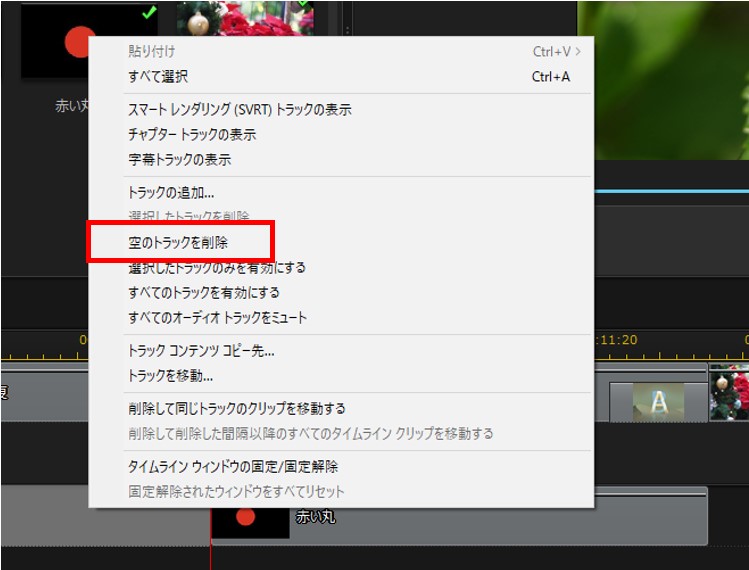
トラックの上で右クリック。

『空のトラックを削除』を、選択します。
使っていないトラックが削除され、トラック7まであったのが、トラック1、2、3だけになりました。

・トラックの順序を入れ替える
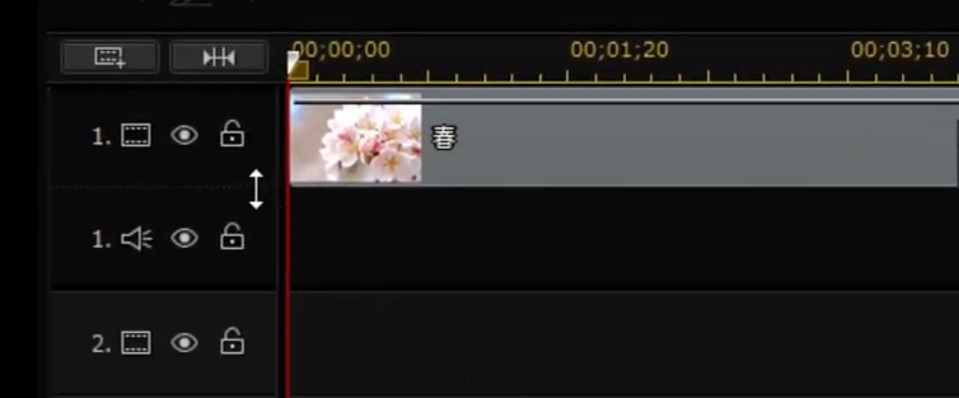
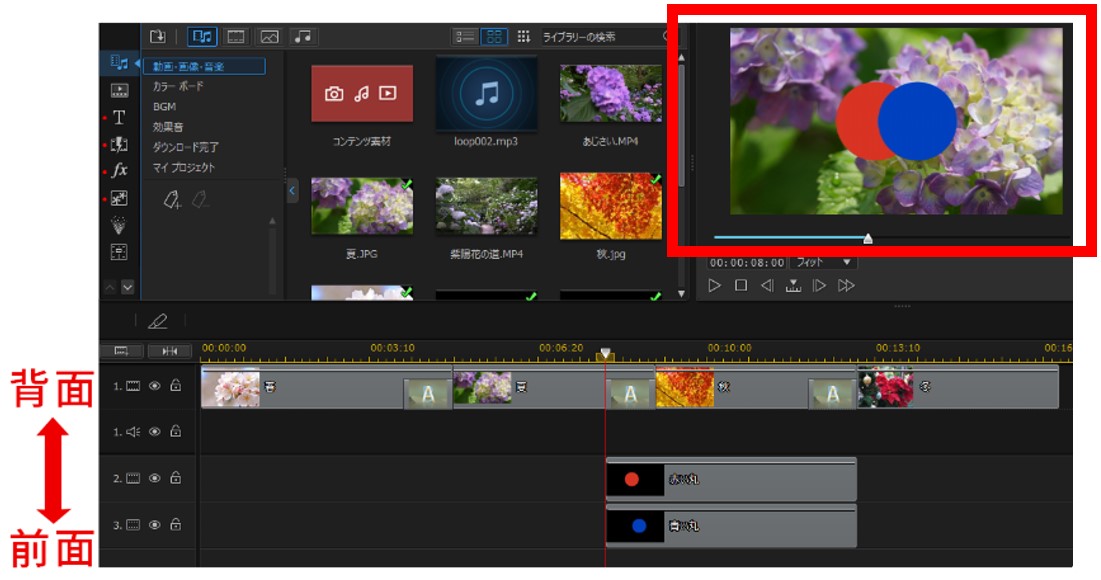
さきほど赤い丸と青い丸のクリップを置いた位置を見てみると、プレビュー画面には、トラック1の写真の上に、トラック2の『赤い丸』、その上に、トラック3の『青い丸』が重なった状態で表示されます。
つまり、トラック番号が大きいほど、映像上では前面に配置されます。

この表示形式は、逆転させることも可能です。
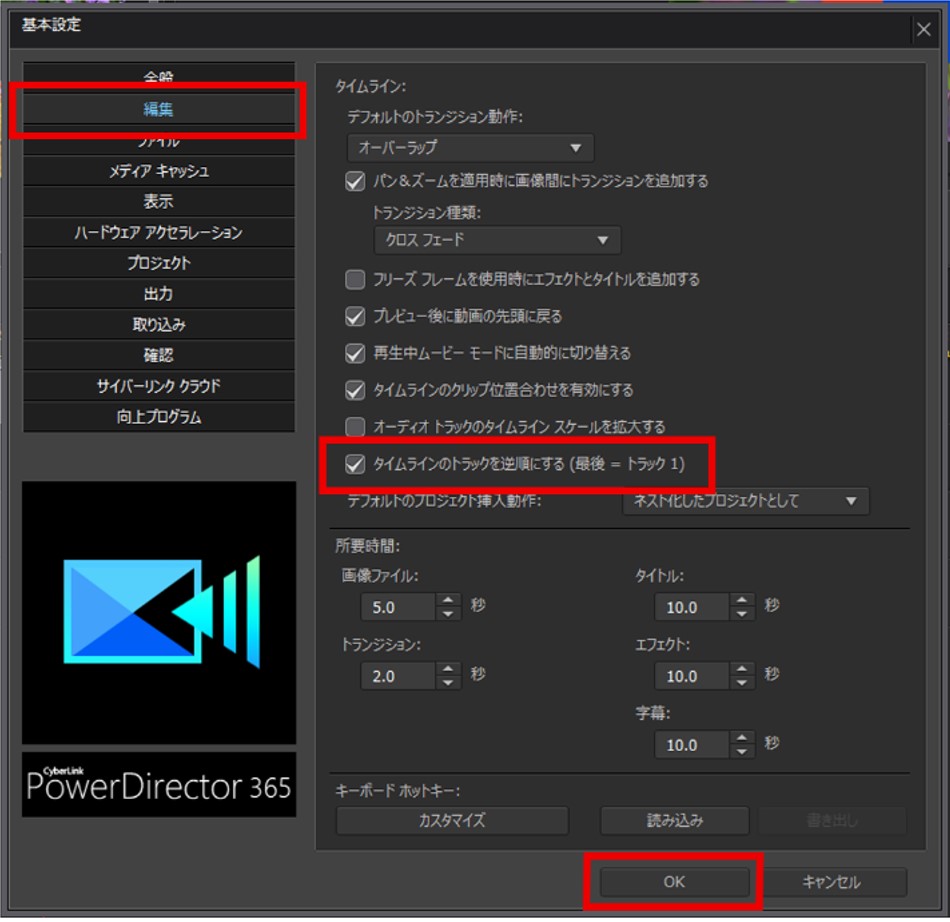
基本設定画面の「編集」ページ、「タイムラインのトラックを逆順にする」にチェックをつけましょう。

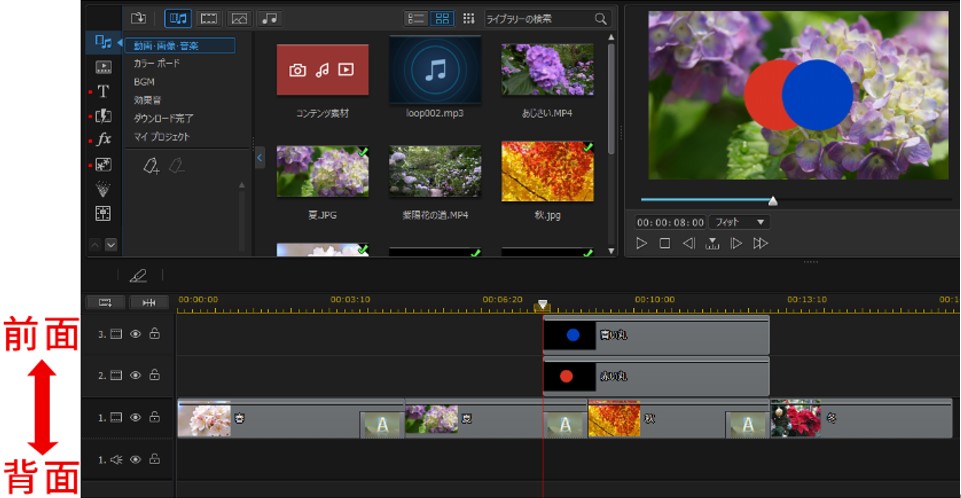
OKをクリックして、基本設定画面を閉じると、トラック1が一番下に表示され、表示の順序が逆転しました。
トラック番号が大きいほど、前面に配置される事には変わりはないので、自分の好みで、操作がしやすい表示方法を選択しましょう。

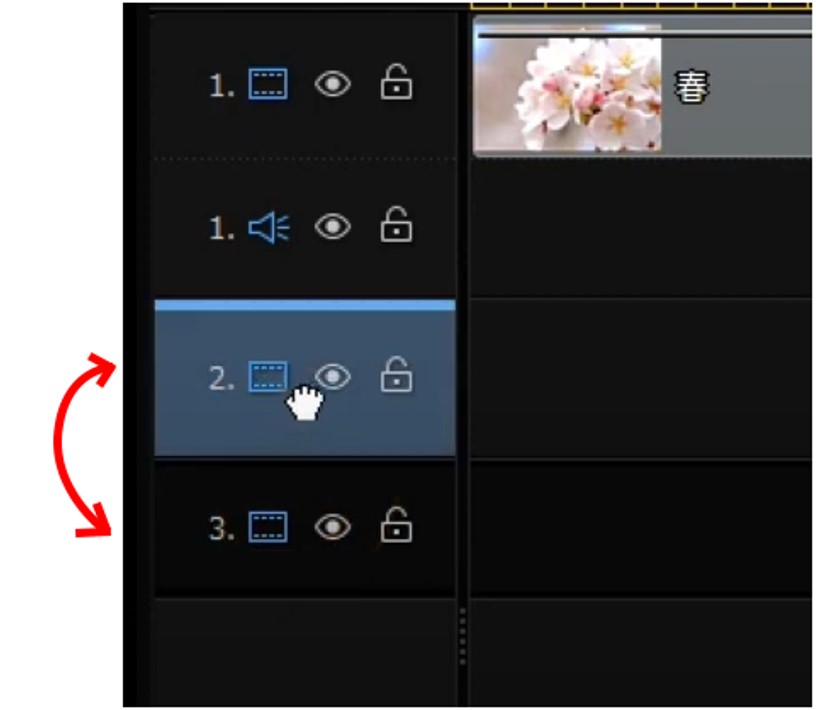
また、トラックの順序は、個別で入れ替える事も可能です。
トラック2とトラック3を入れ替える場合、ポインタをトラック番号3のところまで移動し、ドラッグして、トラック2の上に移動。

トラックが入れ替わり、赤い丸の画像が一番前面になりました。

・トラックの有効/無効
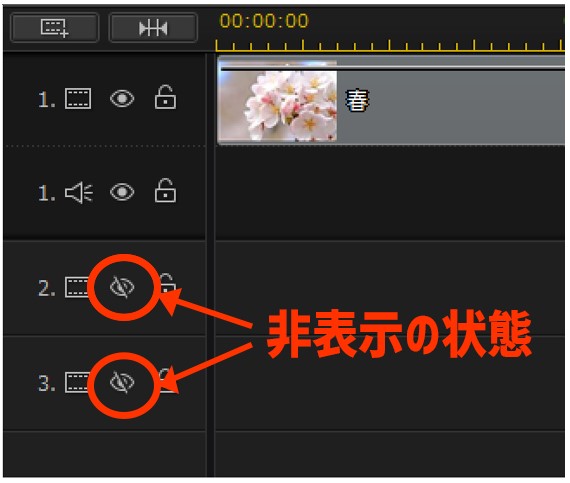
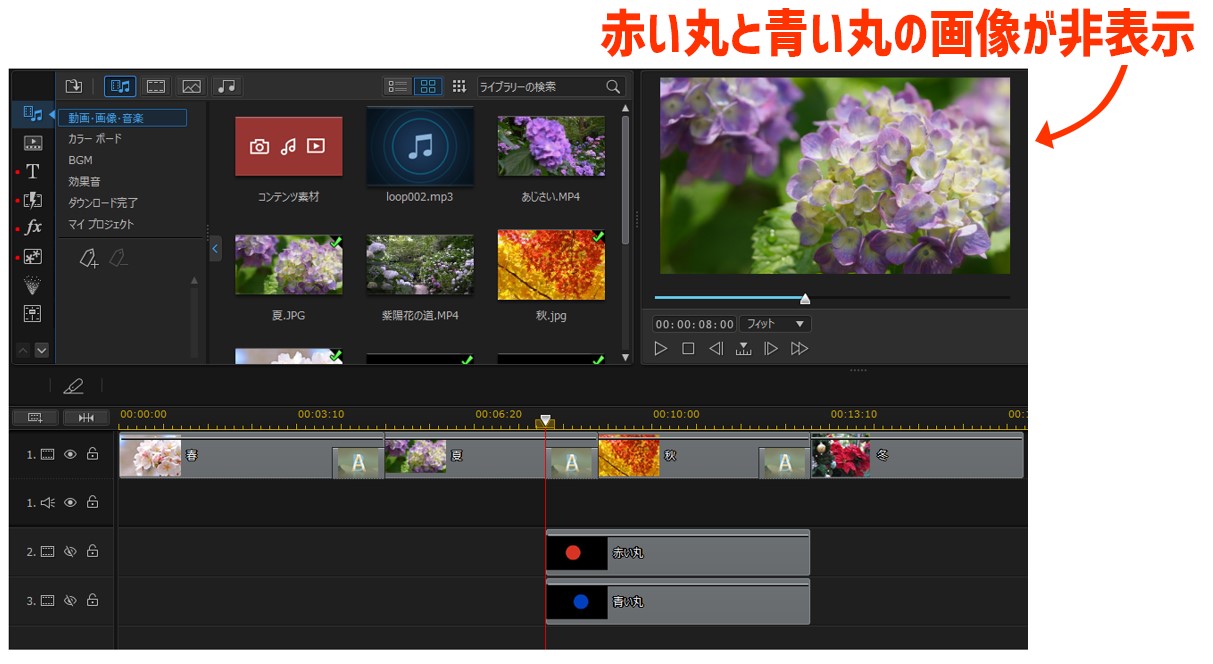
そして、目の形のアイコンをクリックすると、非表示にすることも出来ます。
トラック2と3を、非表示にしましょう。


3.クリップの操作
・クリップの削除パターン
次は、クリップの削除のパターンを紹介します。
トラック1の、夏の写真クリップを削除します。

削除するクリップよりも後ろに他のクリップが存在する場合、削除後のクリップ操作の選択が必要になります。
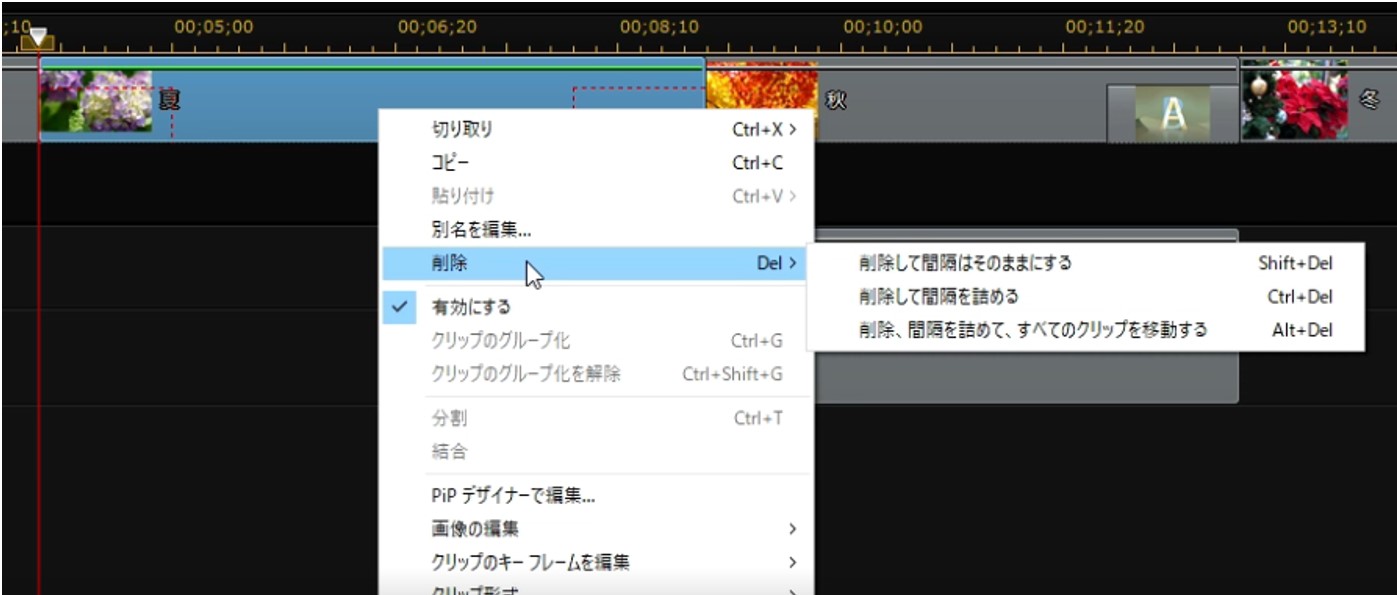
まずは、右クリックして削除を選択してみましょう。
すると、

①削除して間隔はそのままにする
②削除して間隔を詰める
③削除、間隔を詰めて、すべてのクリップを移動する
3種類の選択肢があらわれました。それぞれの選択肢をクリックすると下記の通りになります。
①削除して間隔はそのままにする

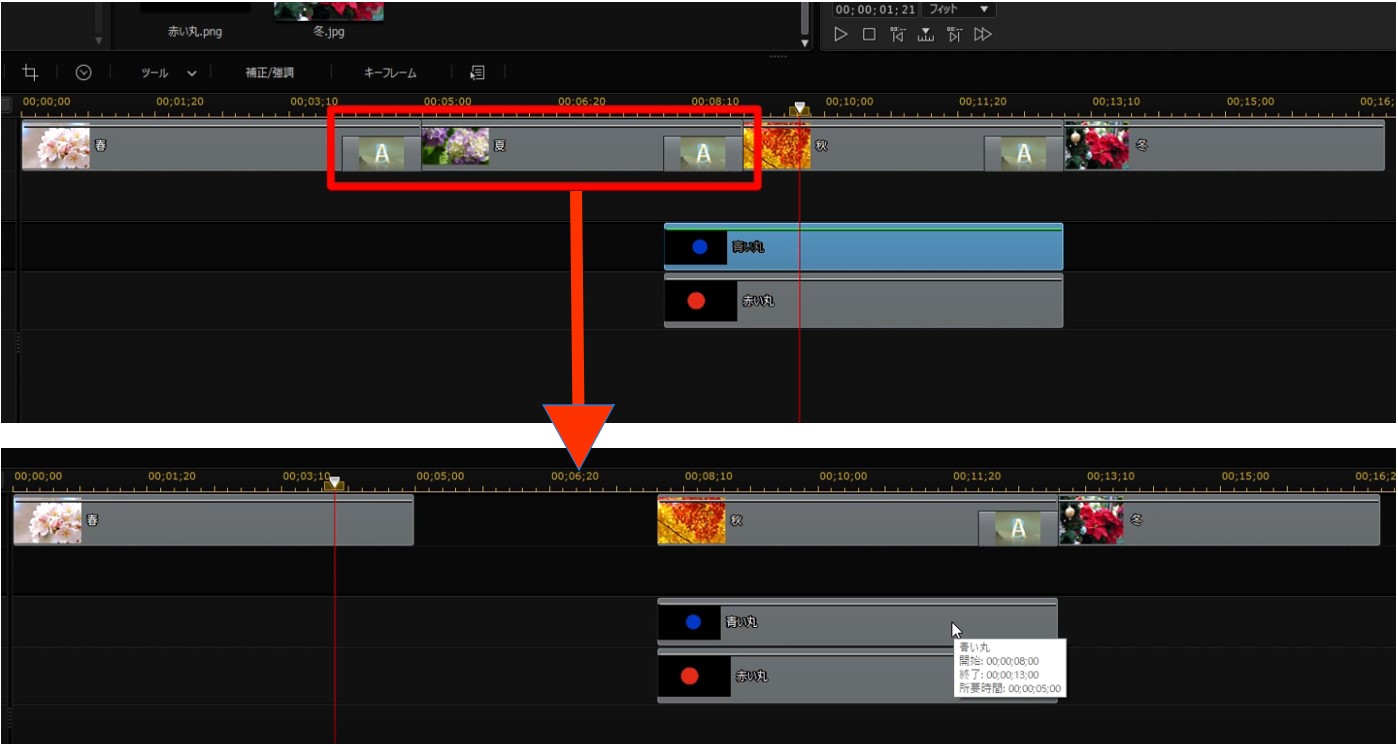
『削除して間隔はそのままにする』を選択すると、夏のクリップが削除され、削除された部分がぽっかり穴があいたようになりました。
②削除して間隔を詰める

『削除して間隔を詰める』を選択すると、夏のクリップが削除され、その後ろに配置されていた秋と冬のクリップが、削除された部分を埋めるように移動しました。
③削除、間隔を詰めてすべてのクリップを移動する

『削除、間隔を詰めてすべてのクリップを移動する』を選択すると、夏のクリップが削除され、秋と冬の写真クリップと同様に、他のトラックのクリップも移動しました。
削除パターンの違いが分かりましたか?
次は、画像の挿入や貼り付けのパターンも紹介します。
・クリップの貼り付けパターン
次は、画像の挿入や貼り付けのパターンも紹介します。
先ほど削除した、夏の画像を、元の位置に挿入しましょう。

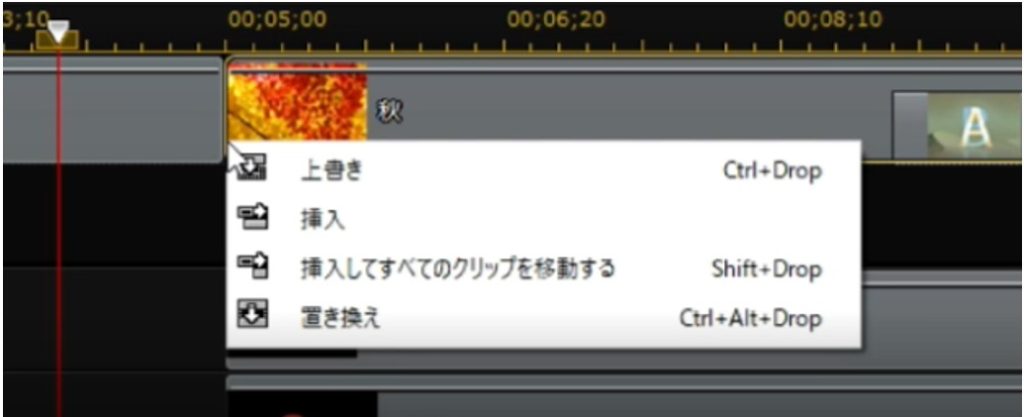
春のクリップの後ろに入るようにドロップ。
画像を置くと、このような↓4種類の選択メニューがあらわれます。

①上書き
②挿入
③挿入してすべてのクリップを移動する
④置き換え
4種類の選択肢があらわれました。それぞれの選択肢をクリックすると下記の通りになります。
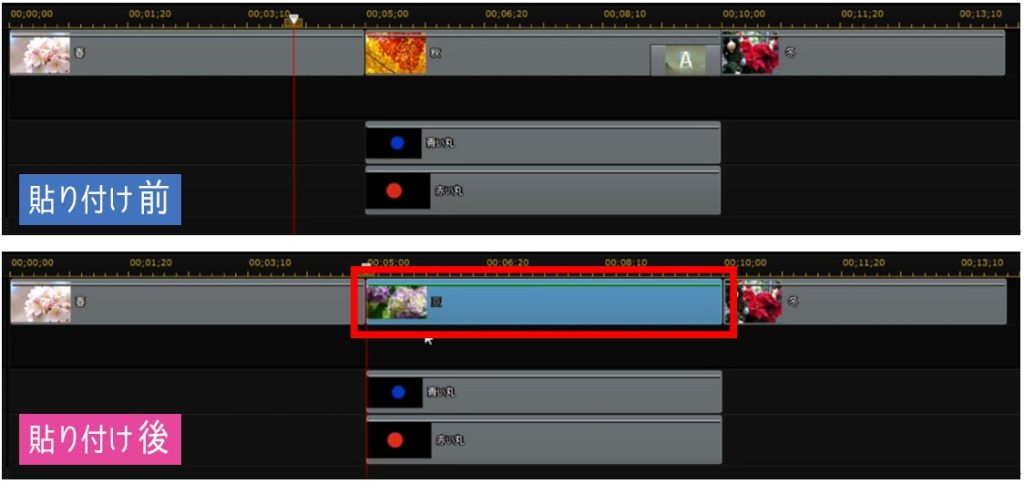
①上書き

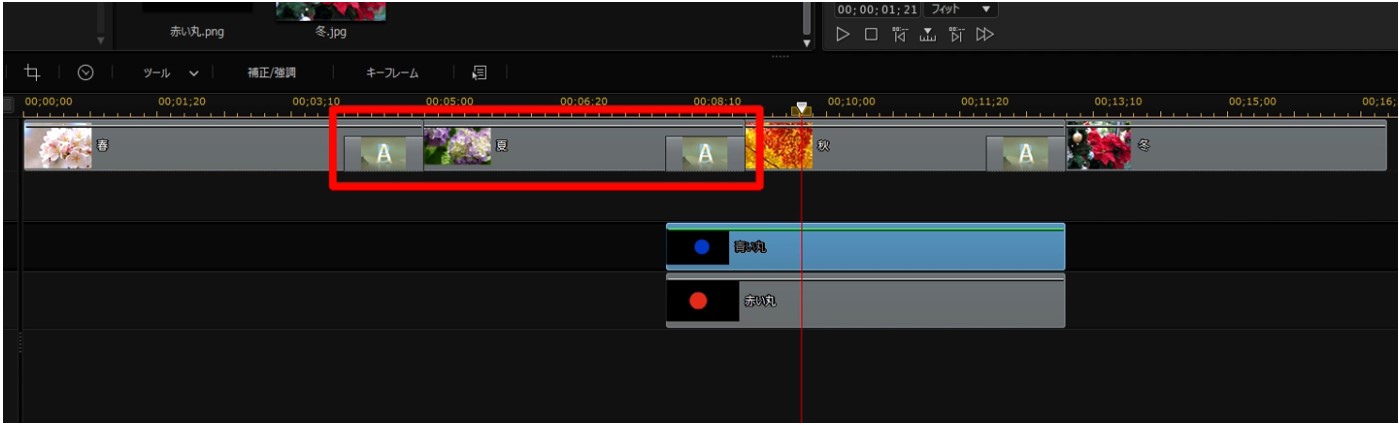
『上書き』を選択すると、タイムラインに元あったクリップに関係なく、夏のクリップで上書きされて貼り付けされました。
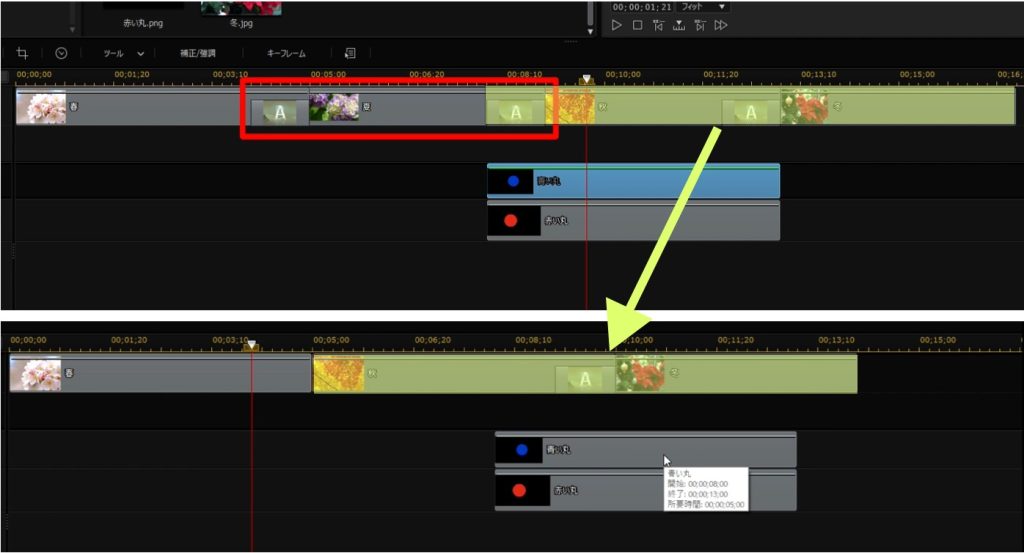
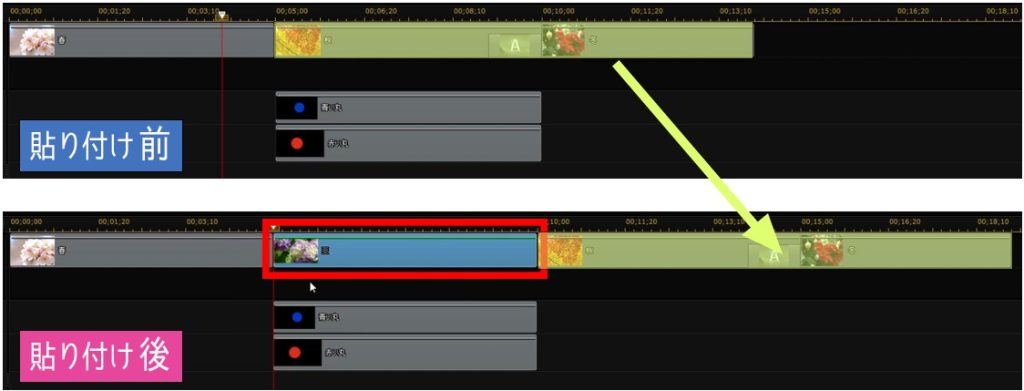
②挿入

『挿入』を選択すると、同じトラックのクリップを押しのけるかたちで挿入されました。
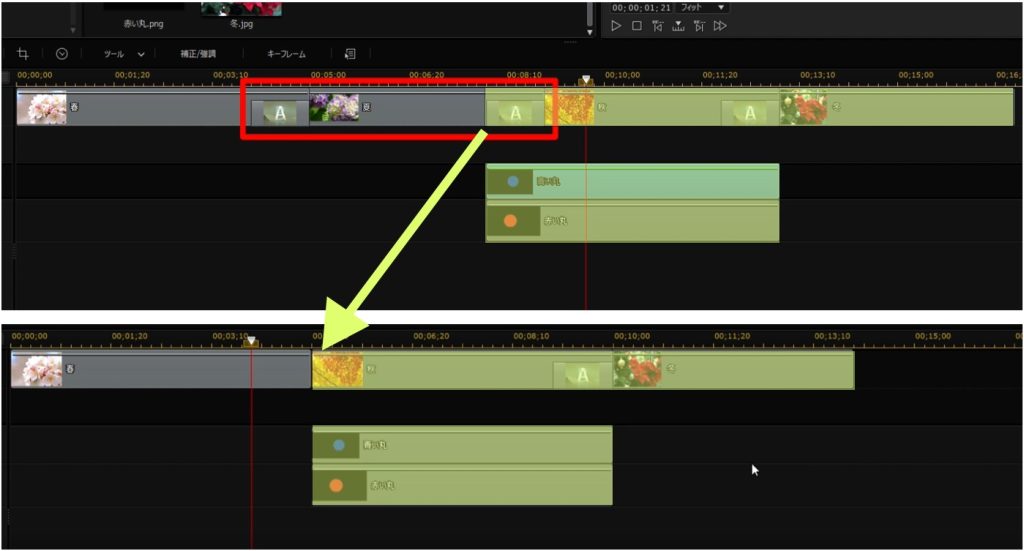
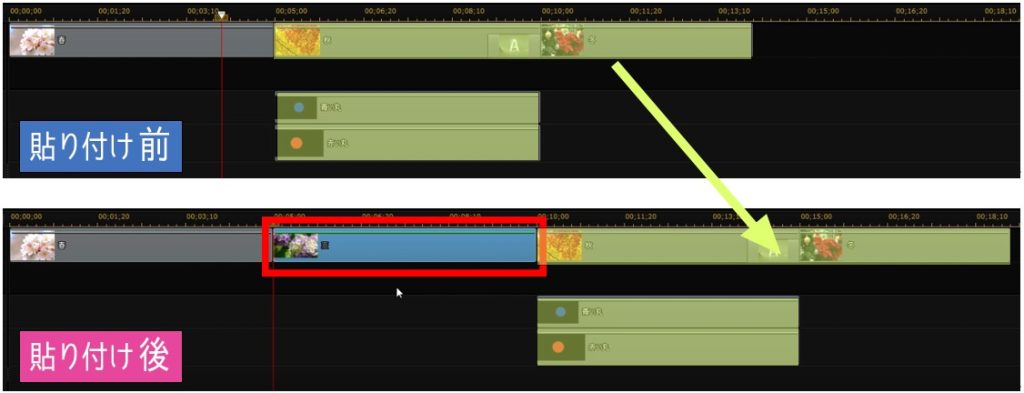
③挿入してすべてのクリップを移動する

『挿入してすべてのクリップを移動する』を選択すると、同じトラックのクリップだけではなく、他のトラックのクリップも移動させて挿入されました。
④の『置き換え』については、基本操作⑤で紹介しますので、今回は選択しません。
・トラックにロックをかける
『削除』や『貼り付け』によって、自動的に移動されたくないトラックには、ロックをかけることもできます。

錠前の形をしたアイコンまで、ポインタを移動させて、クリックしてみましょう。
すると、アイコンの色がオレンジ色にかわり、トラックの色も濃いグレーになります。
もう一度クリックすると、ロックは解除されます。
ロック中のトラックは、編集ができませんので、クリックして選択や、ドラッグも出来ません。
4.画像の拡大や移動
・画像の拡大
では次に、画像の拡大をしてみましょう。

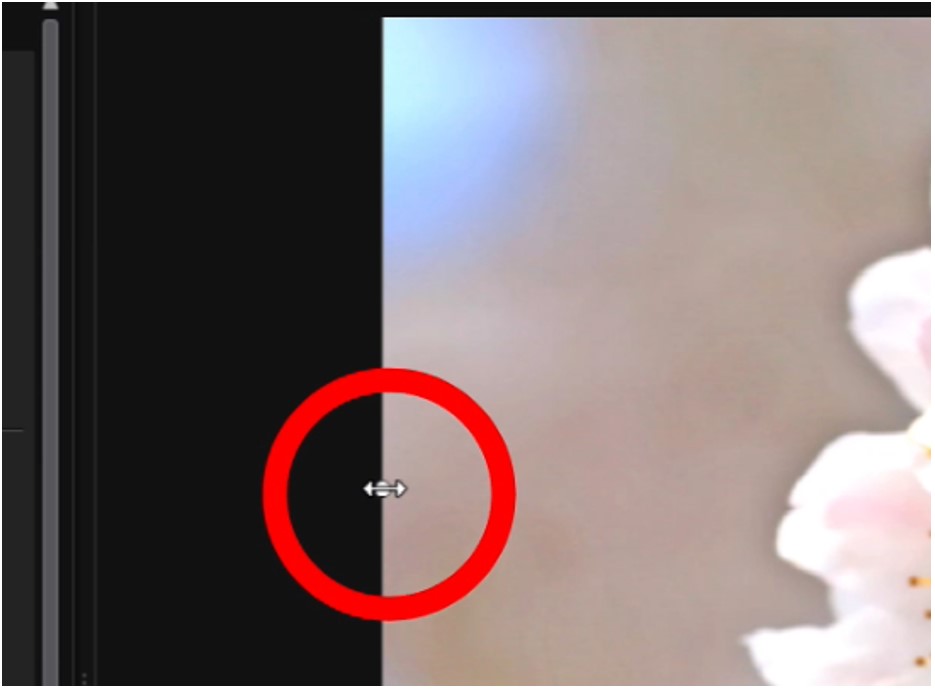
この、春の写真ですが、縦横比が合っていないので、左右に空白が出来て黒く表示されます。
横幅が合うように、写真を拡大して、隙間を埋めましょう。
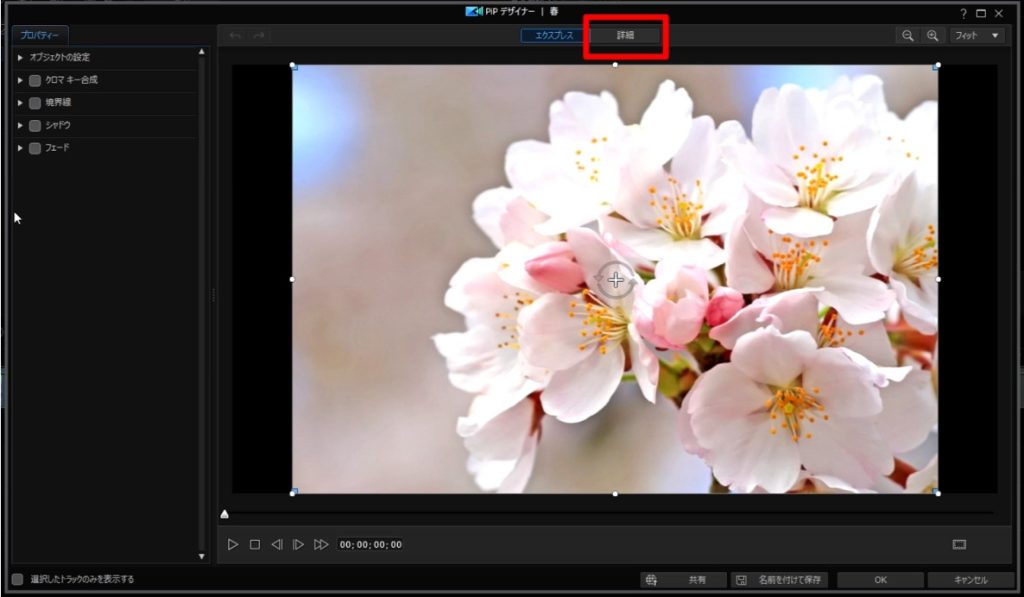
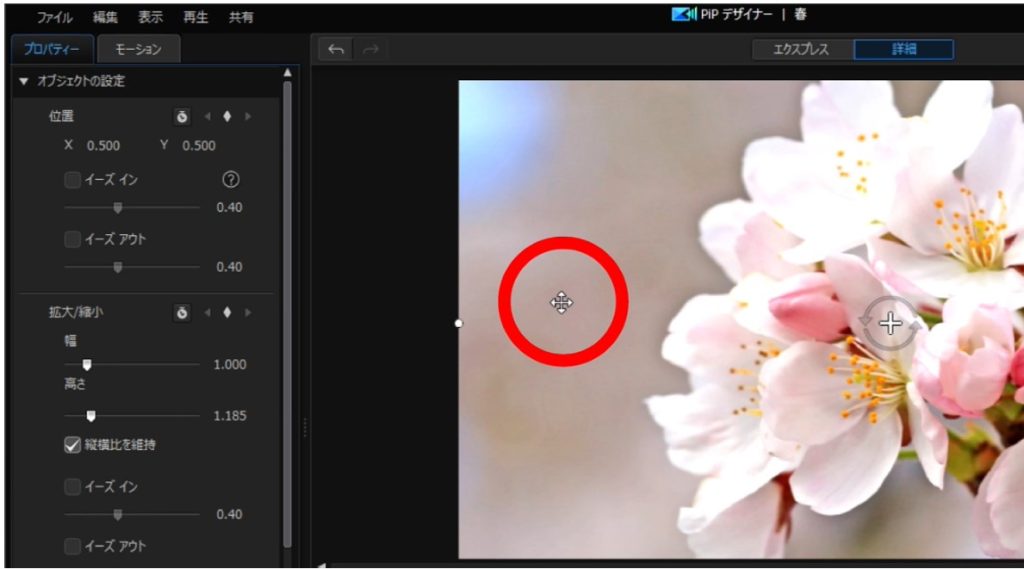
春クリップをダブルクリックします。

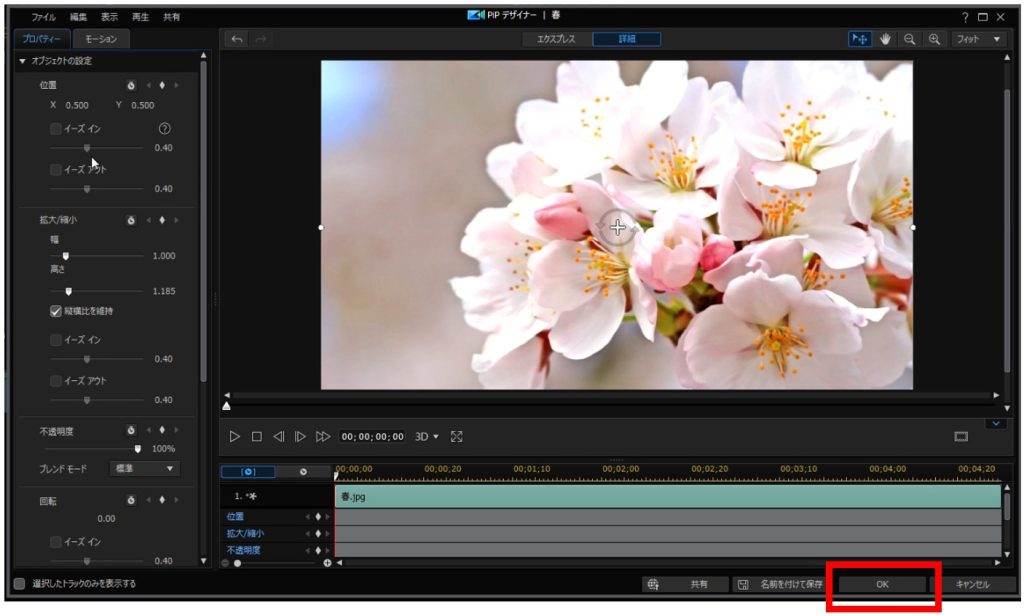
PiPデザイナーが起動し、ウィンドウがあらわれました。エクスプレス画面になっている場合は、詳細画面に切り替えましょう。
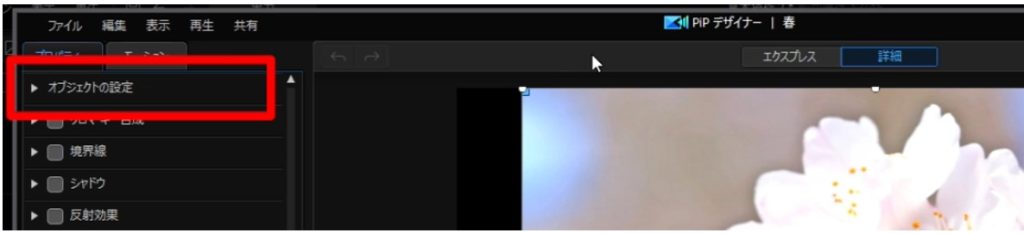
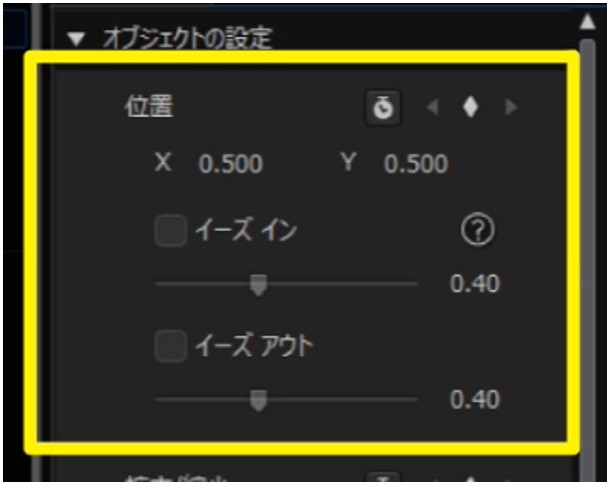
それでは、画像の拡大をします。オブジェクトの設定を開きましょう。

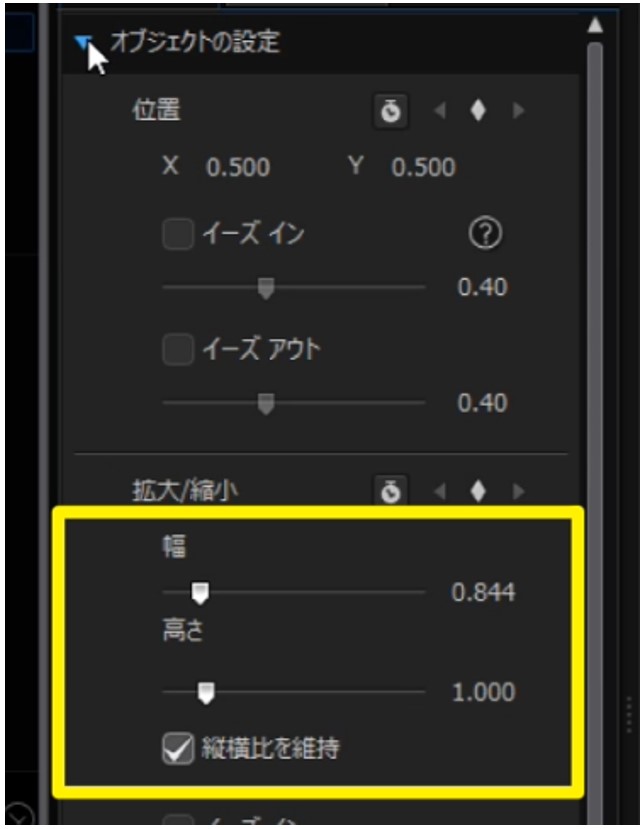
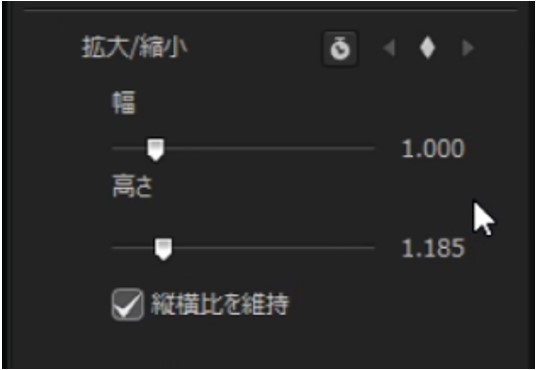
拡大/縮小欄で設定します。

画像の拡大/縮小は、数値を変えたり、スライダーを動かして設定します。
今、縦の数値が1.0と表示されています。
これは、縦のサイズが画面とちょうどピッタリであることを意味します。
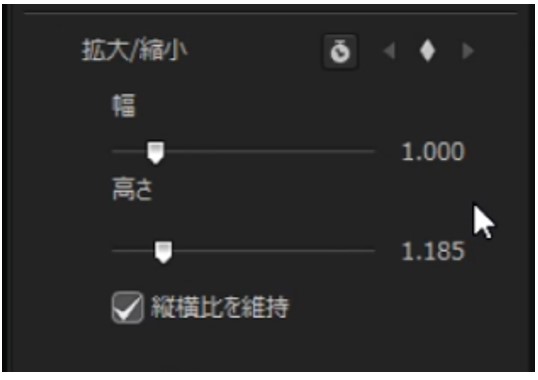
今回のように、横幅の隙間を埋めたい場合は、幅の数値1.0にしましょう。

「縦横比を維持」にチェックがついているので、幅の数値を変えると、高さの数値も自動的に変わります。チェックを外すことで、画像の幅だけ、高さだけの変更が可能になります。
また、プレビュー画面から、ドラッグ操作で拡大・縮小も可能です。
マウスポインタがこのように十字の矢印の形になっていない人は、一度プレビュー画面をクリックしてください。

マウスポインタを、画像の端にある丸いハンドルまでもっていきましょう。
そうすると、ポインタの形が変わりました。

この状態でドラッグ操作をすることで、拡大や縮小ができます。
ドラッグ操作の場合は、

上記のように「縦横比を維持」にチェックがついていても、画像の縦横比が変わってしまいます。
画像には、8か所にハンドルがついていますので、



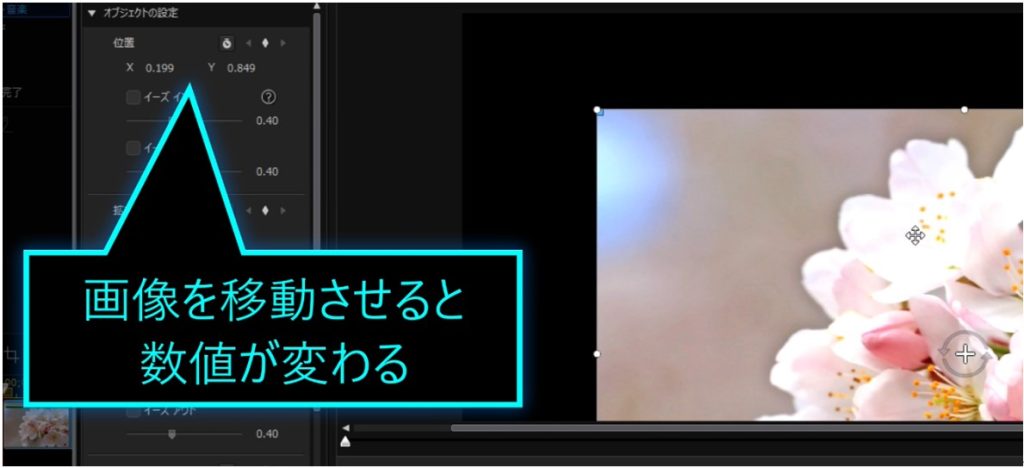
・画像の移動
画像を移動させたい場合は、位置の欄で設定します。

Xの値で左右、Yの値で上下の位置を指定できます。今は、数値が両方とも0.5になっていますね。
これは、上下左右の位置がちょうど画面の中心にあることを意味しています。
プレビュー画面にマウスポインタを合わせて、十字の矢印の状態でドラッグする画像を移動できます。
画像を移動させると、ⅩとYの値も変動します。

画像を中心に戻したい場合は、値を0.5に書き換えましょう。

画像の編集が出来たらOKをクリックしてPIPデザイナーを終了させましょう。
春のクリップ以外にも拡大が必要な画像は、同様の手順で拡大させましょう。
クリップの削除と挿入の作業で、クロスフェードが解除されてしますが、次の動画で再設定しますので、そのままで大丈夫です。
最後に、モーションスタイルという機能を使って、写真に簡単な動きを設定してみましょう。
5.モーションスタイルを使ってみよう
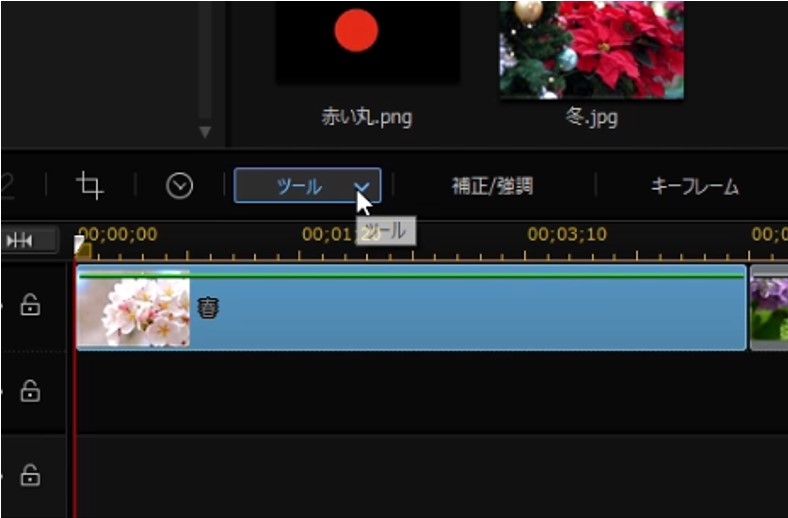
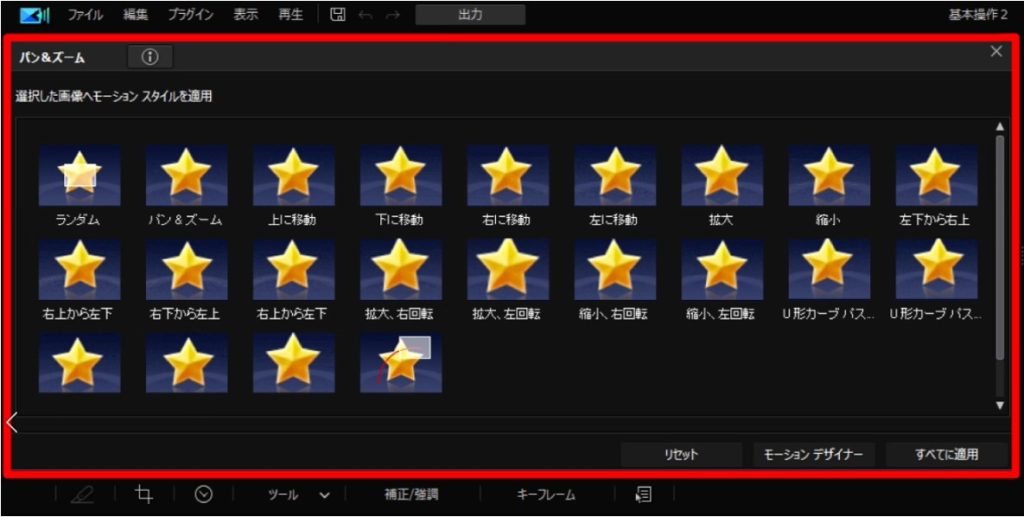
モーションスタイルを適応させたいクリップを選択したら、ツールをクリック。

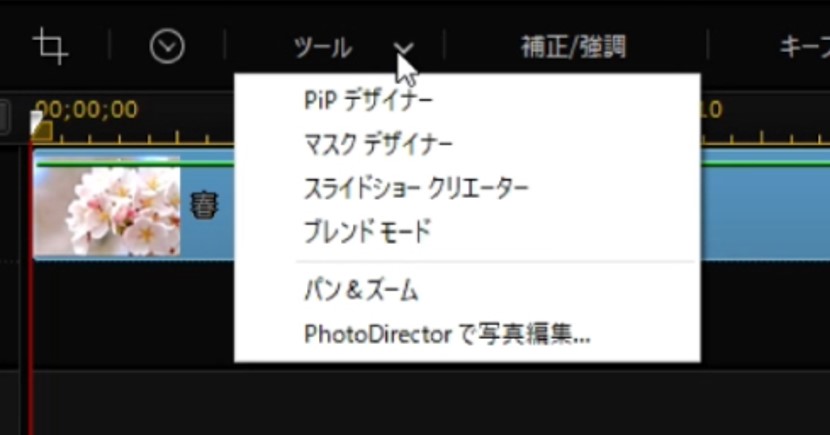
『パン&ズーム』をクリックします。

すると、上の画面から『モーションスタイル』を選ぶことができます。

クリックするとモーションが適用され、静止画に動きをつけることができます。
パン&ズームを選んでみましょう。
ちなみに、この「パン&ズーム」はクリックするたびに、右移動だったり、左移動だったり、拡大の場合もあれば、縮小の場合もあります。
クリックするたびに動きが変わりますので、好みの動きを設定しましょう。
モーションスタイルは、写真やイラストなどの静止画だけに使えるツールで、スライドショーを簡単に作るのに便利です。
そして、このモーションスタイルはモーションデザイナーから、自分でカスタマイズすることもできます。これについては、また別の動画で紹介したいと思いますので、今回はキャンセルしておきましょう。
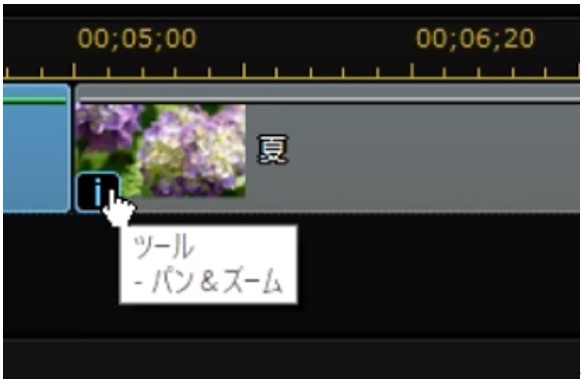
モーションスタイルが適用されたクリップの左側には、アルファベットの「i」のアイコンがついていて、ポインタを合わせると、「パン&ズーム」と表示されます。

モーションスタイルが設定されている目印です。
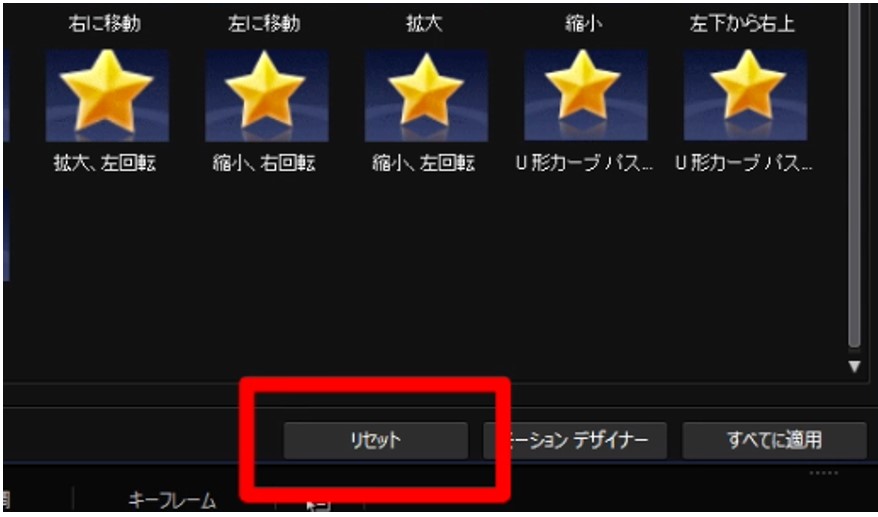
モーションスタイルを解除したい場合は、クリップを選択した状態でリセットをクリックします。

6.ここまでの操作を保存して終了する
それでは、ここまでの操作を保存しましょう。
ファイルメニュー → プロジェクトの保存 を選択するか

画面上部の『プロジェクトの保存』ボタンをクリックしたら、PowerDirectorの画面を右上の×ボタンで終了させましょう。

以上が動画で紹介した内容になります。
次回の基本操作③は、トランジションの設定、動画クリップのトリミング、などを解説します。

.jpg)